Oracle APEXのInteractive Gridで、Oracle Formsと比較して、重複行の検証を制御/通過させる方法 (2022/07/21)
Oracle APEXのInteractive Gridで、Oracle Formsと比較して、重複行の検証を制御/通過させる方法 (2022/07/21)
投稿者:Jignesh
oracle Formsでは、データブロックの重複行を制御するのは非常に簡単ですが、IGの検証を制御するにはどうすればよいでしょうか。
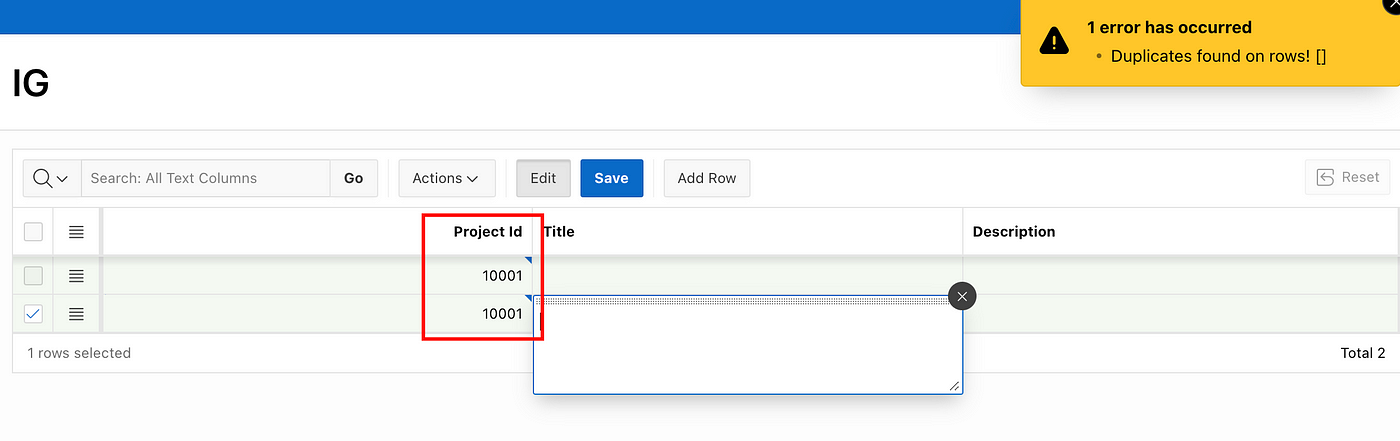
必要な出力
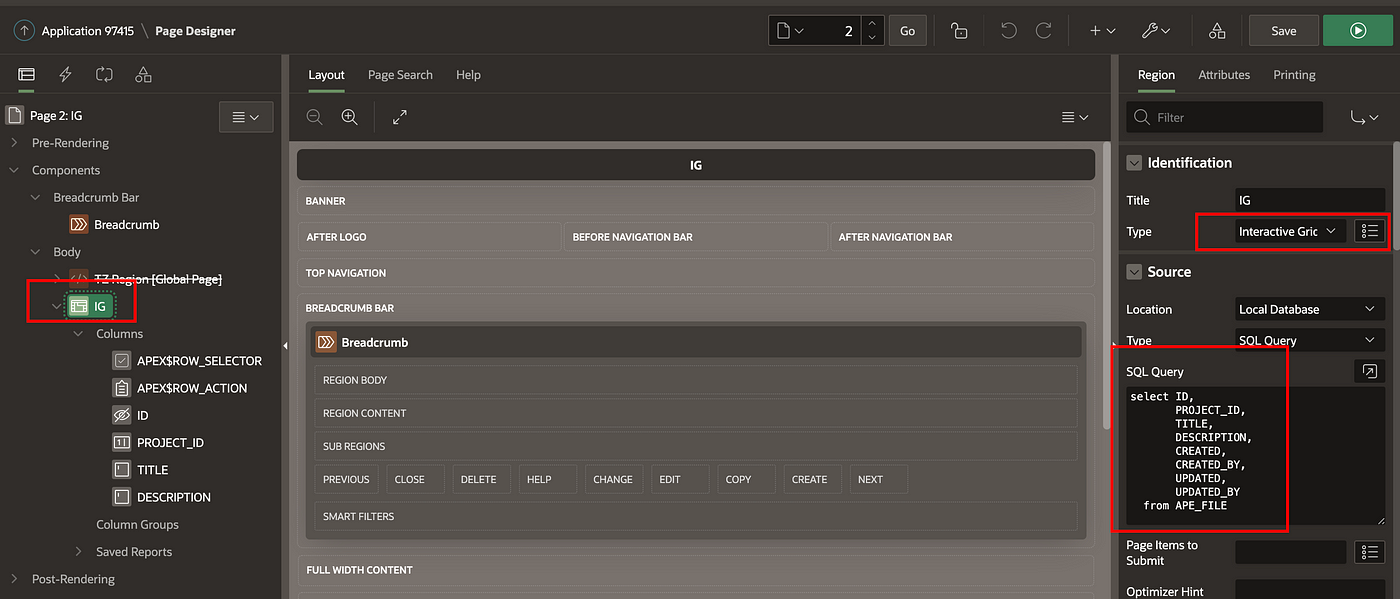
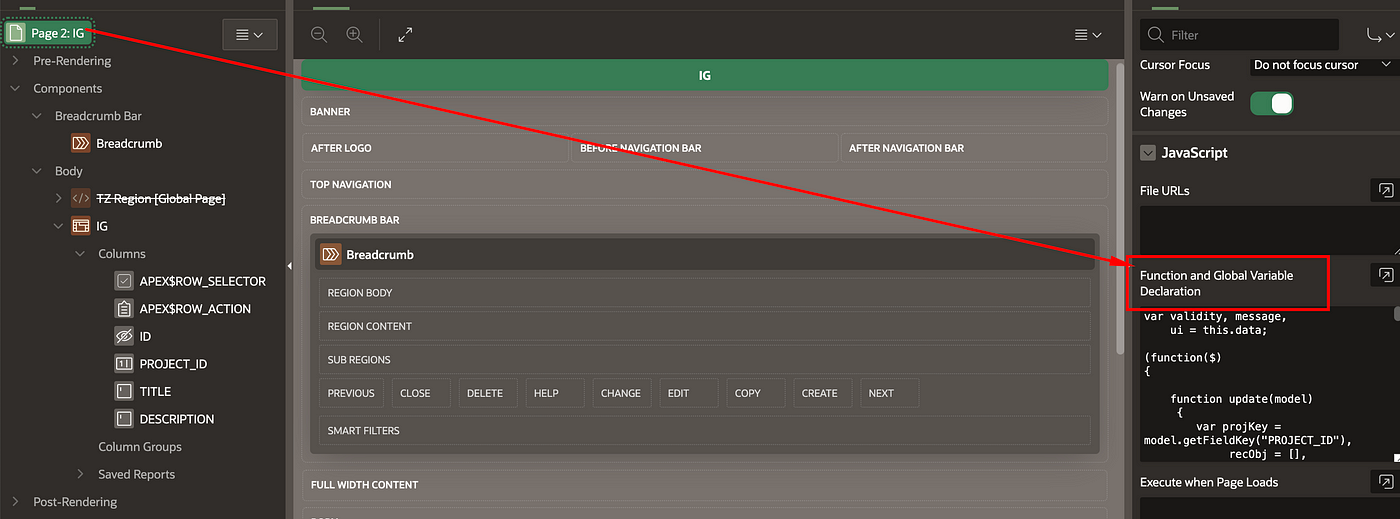
ステップ1:インタラクティブグリッドのある白紙ページを作成します(私は1つの領域「IG」を作成し、インタラクティブグリッドとしてタイプを選択しました)
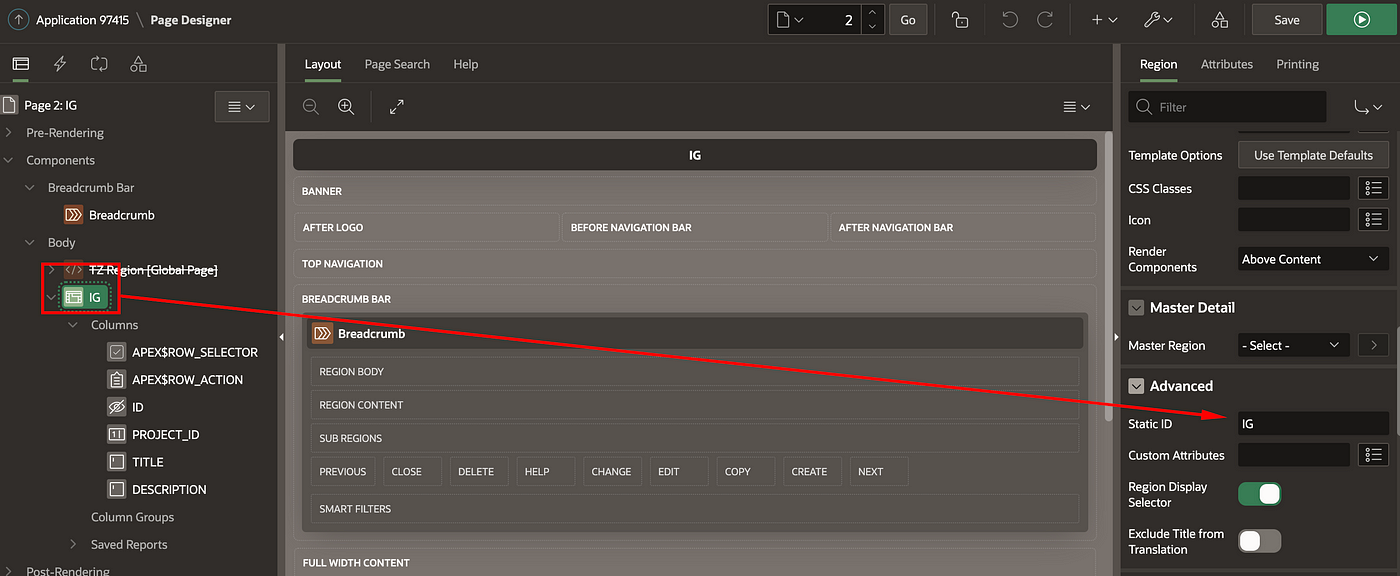
ステップ 2: リージョンに Static ID を定義する (私の場合、リージョンは IG で、Static ID も IG です)
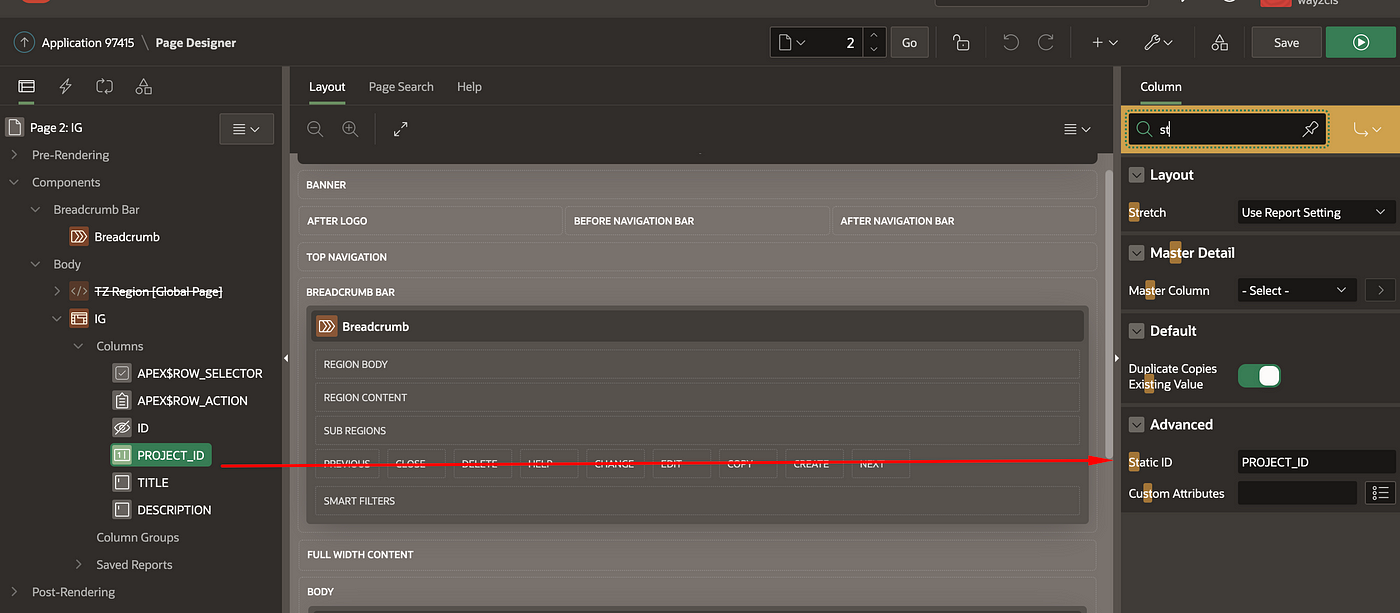
ステップ3:複製を制御したいカラムのStatic IDを定義します
ステップ4:関数とグローバル変数に移動します
コード:
var validity, message,ui = this.data;(function($){function update(model){var projKey = model.getFieldKey(“PROJECT_ID”),recObj = [],recArray = [];model.forEach(function(record, index, id){var projid = parseInt(record[projKey], 10), // record[salKey] should be a little faster than using model.getValue in a loopmeta = model.getRecordMetadata(id);if (!isNaN(projid) && !meta.deleted && !meta.agg){recObj = {ID: id, project_id: projid};recArray.push(recObj);}});//************************mark found duplicates*************************var duplicateIds = recArray.map(e => e[‘project_id’]).map((e, i, final) => final.indexOf(e) !== i && i).filter(obj => recArray[obj]).map(e => recArray[e][“project_id”]);var duplObjects = recArray.filter(obj=> duplicateIds.includes(obj.salary));if (duplicateIds.length > 0){apex.message.clearErrors();// Now show new errorsapex.message.showErrors([{type: “error”,location: “page”,message: “Duplicates found on rows!” + “\r\n” + JSON.stringify(duplObjects),unsafe: false}]);}else {apex.message.clearErrors();}}$(function() {$(“#IG”).on(“interactivegridviewmodelcreate”, function(event, ui) {var sid, model = ui.model;if ( ui.viewId === “grid” ) {sid = model.subscribe( {onChange: function(type, change) {if ( type === “set” ) {// don’t bother to recalculate if other columns changeif (change.field === “PROJECT_ID” ) {update( model );}} else if (type !== “move” && type !== “metaChange”) {// any other change except for move and metaChange affect the calculationupdate( model );}}} );// if not lazy loaded there is no notification for initial data so updateupdate(model);model.fetchAll(function() {});}});});})(apex.jQuery);ステップ5:アプリケーションを実行する
ありがとうございました。
Jignesh
それについて話したいですか?開発者向けの公開Slackチャンネルで議論に参加しましょう。
また、私たちの Free Tier で試すこともできます!





コメント
コメントを投稿